8 Langkah Pembuatan Biodata dengan ASP.NET dan Cara Mengonlinekannya.
8 Langkah pembuatan biodata dengan asp.net sebagai berikut:
1. langkah awal untuk pembuatan biodata klik microsoft visual studio 2005 lalu klik File- New Web Site.beri nama biodata

2 . klik kanan D:\...\biodata untuk membuat Master page dan Default baru,setelah itu klik Master Page dan add.Klik lagi D:\...\biodata pilih Web Form dan add kemudian pilih Master Page yang kita buat sebelumnya

3 . Ulangi langkah sebelumnya untuk membuat Default atau form lainnya.pada tugas ini kita gunakan 4 Default (Default.aspx,aku.aspx,jay.aspx,zamy.aspx).
4 . langkah selanjutnya adalah edit tampilan awal(Default.aspx).untuk tampilan biodata ini kami meng-download template dan copy semua scrip lalu paste pada Master Page.master pada tampilan source-nya
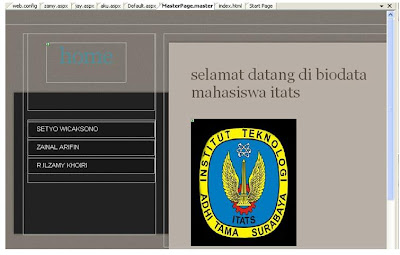
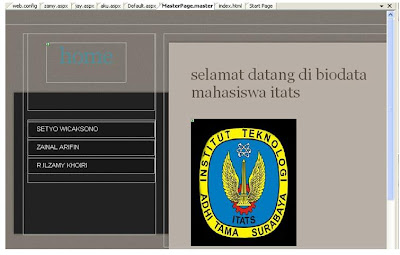
5 . Edit tampilan form dengan menghilangkan beberapa table yang tidak dibutuhkan atau dengan menggunakan “contentplaceholder”,hasil editan form akan seperti gambar di bawah ini

6 . Ulangi langkah ke-4 yaitu meg-copy scrip template pada form yang kita buat tadi yaitu form aku.aspx,jay.aspx,dan zamy.aspx .Dan tampilan form akan seperti gambar di bawah ini.

7 . Langkah berikutnya adalah hyperlink antar form dengan menggunakan scrip
Pertama kita link kan halaman awal(Default.aspx) dengan form lainnya.pilih source pada MasterPge.master dan tambahkan scrip seperti gambar di bawah agar menu pada table kiri bias terkoneksi dengan form aku.aspx,jay.aspx,dan zamy.aspx.

8 . sama seperti langkah di atas,edit scrip pada form berikutnya yaitu form aku,jay dan zamy.Ketiga form memiliki scrip yang sama.dan pada home pada masing-masing scrip tiap form untuk sementara di kosong kan dulu,karena web masih localhost

9 . Jalankan dengan dengan klik Start Debuggin
Jika pada browser web dapat dijalankan maka kita akan ke proses selanjutnya yaitu proses upload agar web bias di online kan.
 Cara meng-online kan Web Biodata yang telah kita buat
Cara meng-online kan Web Biodata yang telah kita buat
Untuk meng-online kan web yang kita buat,kita terlebih dahulu registrasi di some.com untuk membuat hosting dan domain secara gratis.setelah registrasi berhasil maka kita siap untuk meng-online kan web yang kita buat.
Baca Juga :
1. Cara melihat IP Komputer/Laptop
2. Cara Mempercepat Download di Android
Langkah-lamgkah meng-online kan web biodata :
1 . Langkah pertama setelah kita berhasil registrasi,masuk pada menu file manager di tool sebelah kiri

2 . klik tool menu atas ‘upload’ untuk meng-upload file(NB:file dalam bentuk .zip)

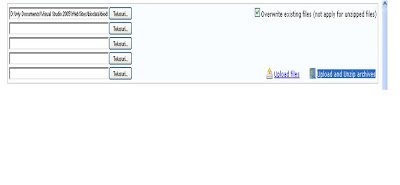
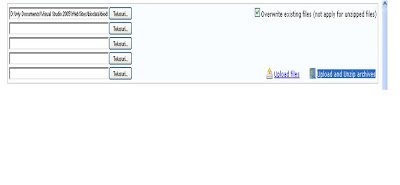
3 . Cari tempat penyimpanan file biodata.zip setelah itu klik ‘Upload and Unzip archives’

4 . Setelah proses upload berhasil,kita edit scrip form ‘aku.aspx,jay.aspx,dan zamy.aspx’ di menu ‘Edit Text’. Agar dapat terkoneksikan dengan halaman awal,kita hanya perlu menambahkan Default.aspx di scrip home .pada halaman ‘aku.aspx,jay.aspx,dan zamy.aspx’
Contoh:

5 . Setelah itu coba di web browser yang terhubungkan dengan internet,tulis dengan alamat biodata.somee.com untuk mengetahui apakah file yang kita online kan sudah berhasil.jika belum berhasil edit lagi scrip nya di Edit Text.Terima kasih.
1. langkah awal untuk pembuatan biodata klik microsoft visual studio 2005 lalu klik File- New Web Site.beri nama biodata

2 . klik kanan D:\...\biodata untuk membuat Master page dan Default baru,setelah itu klik Master Page dan add.Klik lagi D:\...\biodata pilih Web Form dan add kemudian pilih Master Page yang kita buat sebelumnya

3 . Ulangi langkah sebelumnya untuk membuat Default atau form lainnya.pada tugas ini kita gunakan 4 Default (Default.aspx,aku.aspx,jay.aspx,zamy.aspx).
4 . langkah selanjutnya adalah edit tampilan awal(Default.aspx).untuk tampilan biodata ini kami meng-download template dan copy semua scrip lalu paste pada Master Page.master pada tampilan source-nya
5 . Edit tampilan form dengan menghilangkan beberapa table yang tidak dibutuhkan atau dengan menggunakan “contentplaceholder”,hasil editan form akan seperti gambar di bawah ini

6 . Ulangi langkah ke-4 yaitu meg-copy scrip template pada form yang kita buat tadi yaitu form aku.aspx,jay.aspx,dan zamy.aspx .Dan tampilan form akan seperti gambar di bawah ini.

7 . Langkah berikutnya adalah hyperlink antar form dengan menggunakan scrip
Pertama kita link kan halaman awal(Default.aspx) dengan form lainnya.pilih source pada MasterPge.master dan tambahkan scrip seperti gambar di bawah agar menu pada table kiri bias terkoneksi dengan form aku.aspx,jay.aspx,dan zamy.aspx.

8 . sama seperti langkah di atas,edit scrip pada form berikutnya yaitu form aku,jay dan zamy.Ketiga form memiliki scrip yang sama.dan pada home pada masing-masing scrip tiap form untuk sementara di kosong kan dulu,karena web masih localhost

9 . Jalankan dengan dengan klik Start Debuggin
Jika pada browser web dapat dijalankan maka kita akan ke proses selanjutnya yaitu proses upload agar web bias di online kan.
 Cara meng-online kan Web Biodata yang telah kita buat
Cara meng-online kan Web Biodata yang telah kita buatUntuk meng-online kan web yang kita buat,kita terlebih dahulu registrasi di some.com untuk membuat hosting dan domain secara gratis.setelah registrasi berhasil maka kita siap untuk meng-online kan web yang kita buat.
Baca Juga :
1. Cara melihat IP Komputer/Laptop
2. Cara Mempercepat Download di Android
Langkah-lamgkah meng-online kan web biodata :
1 . Langkah pertama setelah kita berhasil registrasi,masuk pada menu file manager di tool sebelah kiri

2 . klik tool menu atas ‘upload’ untuk meng-upload file(NB:file dalam bentuk .zip)

3 . Cari tempat penyimpanan file biodata.zip setelah itu klik ‘Upload and Unzip archives’

4 . Setelah proses upload berhasil,kita edit scrip form ‘aku.aspx,jay.aspx,dan zamy.aspx’ di menu ‘Edit Text’. Agar dapat terkoneksikan dengan halaman awal,kita hanya perlu menambahkan Default.aspx di scrip home .pada halaman ‘aku.aspx,jay.aspx,dan zamy.aspx’
Contoh:

5 . Setelah itu coba di web browser yang terhubungkan dengan internet,tulis dengan alamat biodata.somee.com untuk mengetahui apakah file yang kita online kan sudah berhasil.jika belum berhasil edit lagi scrip nya di Edit Text.Terima kasih.


thanks infonya.. bermanfaat ni buat ane.. mampir juga yuk ke blog saya, saya pernah menulis tentang asp.net dan lainnya..itung2 tuker ilmu :) ini link nya
BalasHapushttp://blog.jaringanhosting.com/index.php/category/nethosting/
sama-sama, woalah ini cuman hasil dari tugas buat dikumpulin lalu ku posting di sini, siapa tau bermanfaat,, ,,
Hapuskalo dibandingkan dengan blogjaringanhosting.com,, yow gak ada apa2nya, kalo ane lihat blog tersebut.. terlihat sekali kalo blog ditulis oleh orang yang concern di bidang ASP.net,,
thanks dah nyasar ke blog ane hehe
Terimakasih, Infonya bermanfaat..
BalasHapusKe blog ane juga yuuk, http://blog.jaringanhosting.com
ada banyak tips-tips ASP.NET,Visual Studio, Hosting dan pemrograman web lainnya . Untuk yang mau tau manfaatnya mengembangkan website ASP.NET MVC baca aja ni artikel ini ..
Manfaat Mengembangkan website ASP.NET MVC
Semoga bermanfaat
ya sama-sama,,,
BalasHapusblog anda super sekali,,,,,